UniMelb Search
Streamlining search at the University of Melbourne

The University of Melbourne was looking to improve its search experience after receiving consistently poor user feedback. It was evident that the existing search functionality fell short, lacking refinement options and readability. With over 100 sites in its ecosystem, the search needed to better assist users in finding relevant information.
Client
University of Melbourne
Contributions
UX design, UI design, user testing
Year
2020-2021
UniMelb Search
Streamlining search at the University of Melbourne

The University of Melbourne was looking to improve its search experience after receiving consistently poor user feedback. It was evident that the existing search functionality fell short, lacking refinement options and readability. With over 100 sites in its ecosystem, the search needed to better assist users in finding relevant information.
Client
University of Melbourne
Contributions
UX design, UI design, user testing
Year
2020-2021
UniMelb Search
Streamlining search at the University of Melbourne

The University of Melbourne was looking to improve its search experience after receiving consistently poor user feedback. It was evident that the existing search functionality fell short, lacking refinement options and readability. With over 100 sites in its ecosystem, the search needed to better assist users in finding relevant information.
Client
University of Melbourne
Contributions
UX design, UI design, user testing
Year
2020-2021
Key considerations
Desktop first: Analytics showed us that the majority of users accessed search on desktop
AA Accessible: Make the search accessible for screen readers and users with impaired vision or other needs.
Diverse user group: Including prospective, current and international students, professionals, alumni, and external users.
3rd party software: Search would use Squiz Funnelback as the technology partner
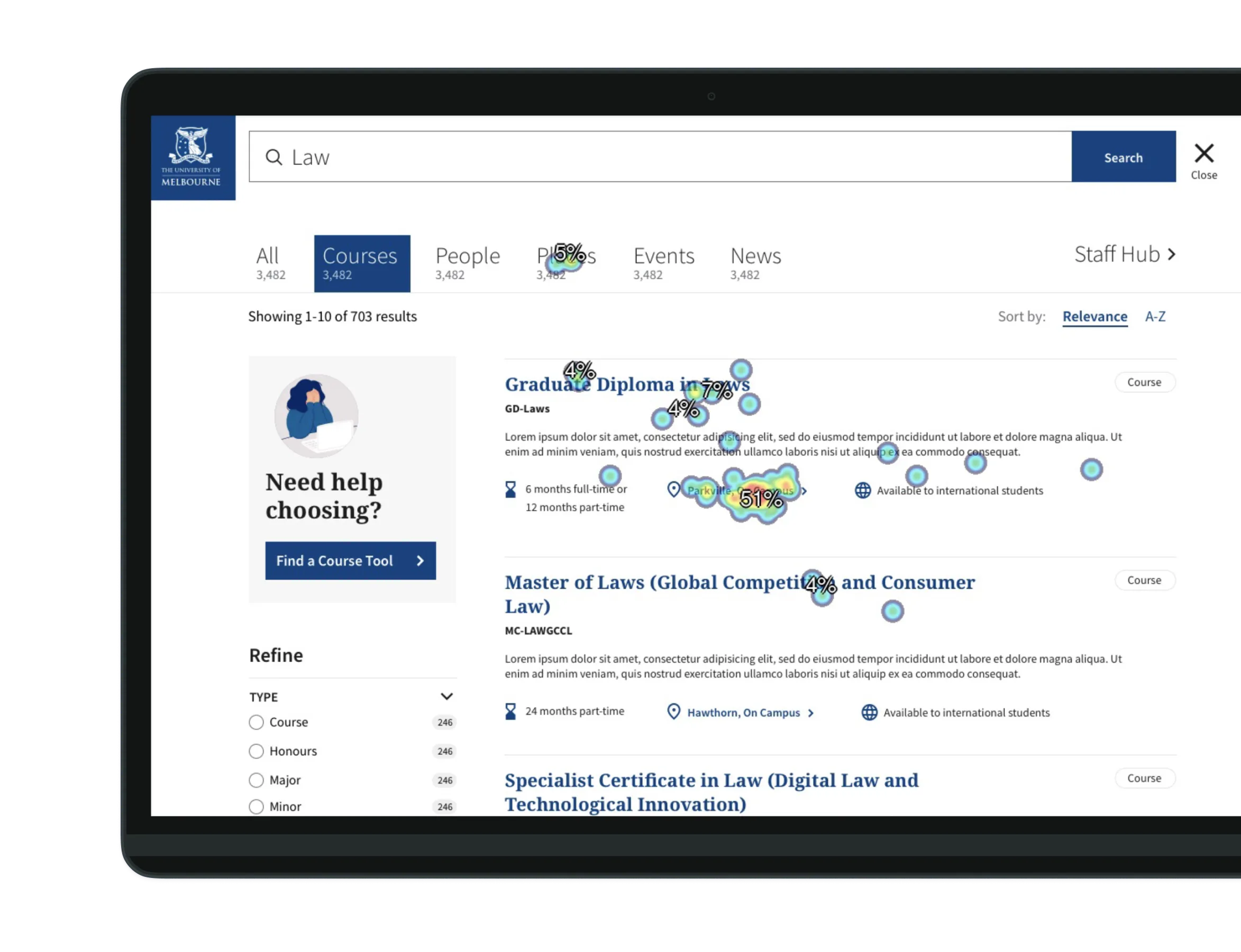
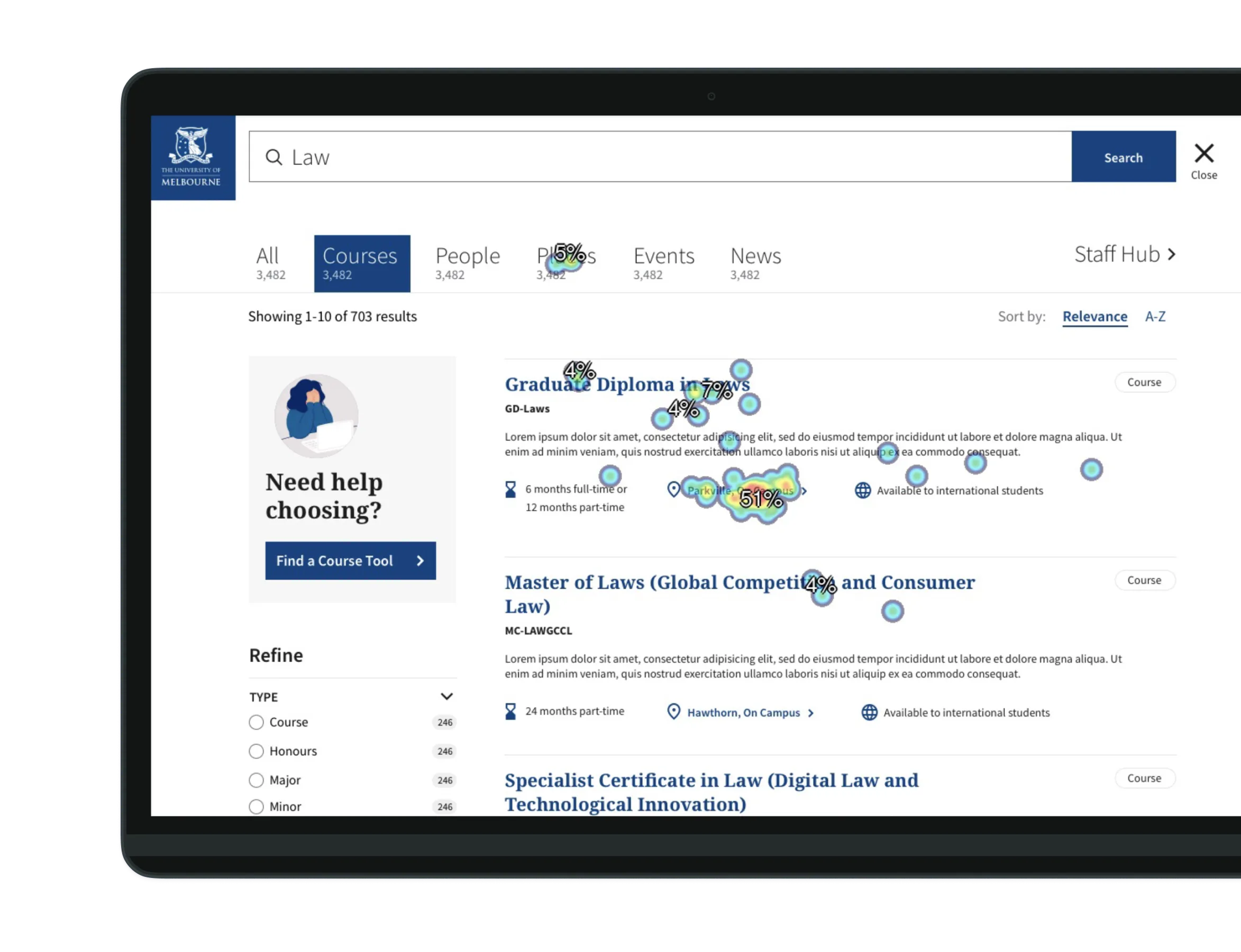
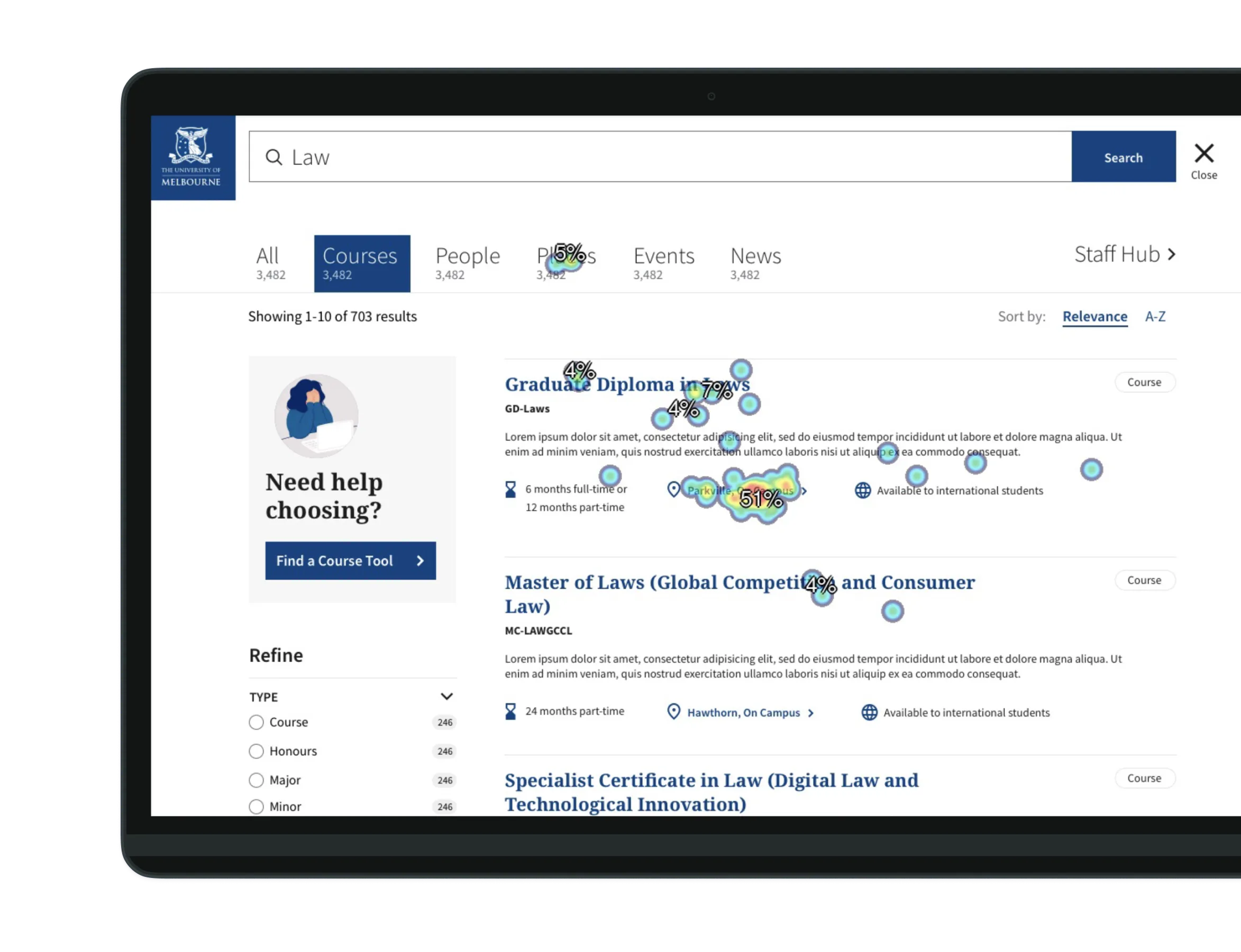
User Testing
First click testing with 60 students
Using Optimal Workshop's first click test, we tested new design features with 60 Australian students across 13 tasks on both desktop and mobile. This produced heatmaps highlighting frequently clicked areas and validated our hypothesis that students could effectively use these features. Additionally, we identified problem areas to inform future designs.

reducing clicks
Reducing clicks with enhanced autocomplete results
Squiz Funnelback had a built in feature to display featured results in the autocomplete dropdown of the searchbar. In addition to the standard suggested keyword were were able to include search results directly in the autocomplete so users could click through to the end result page in fewer steps.

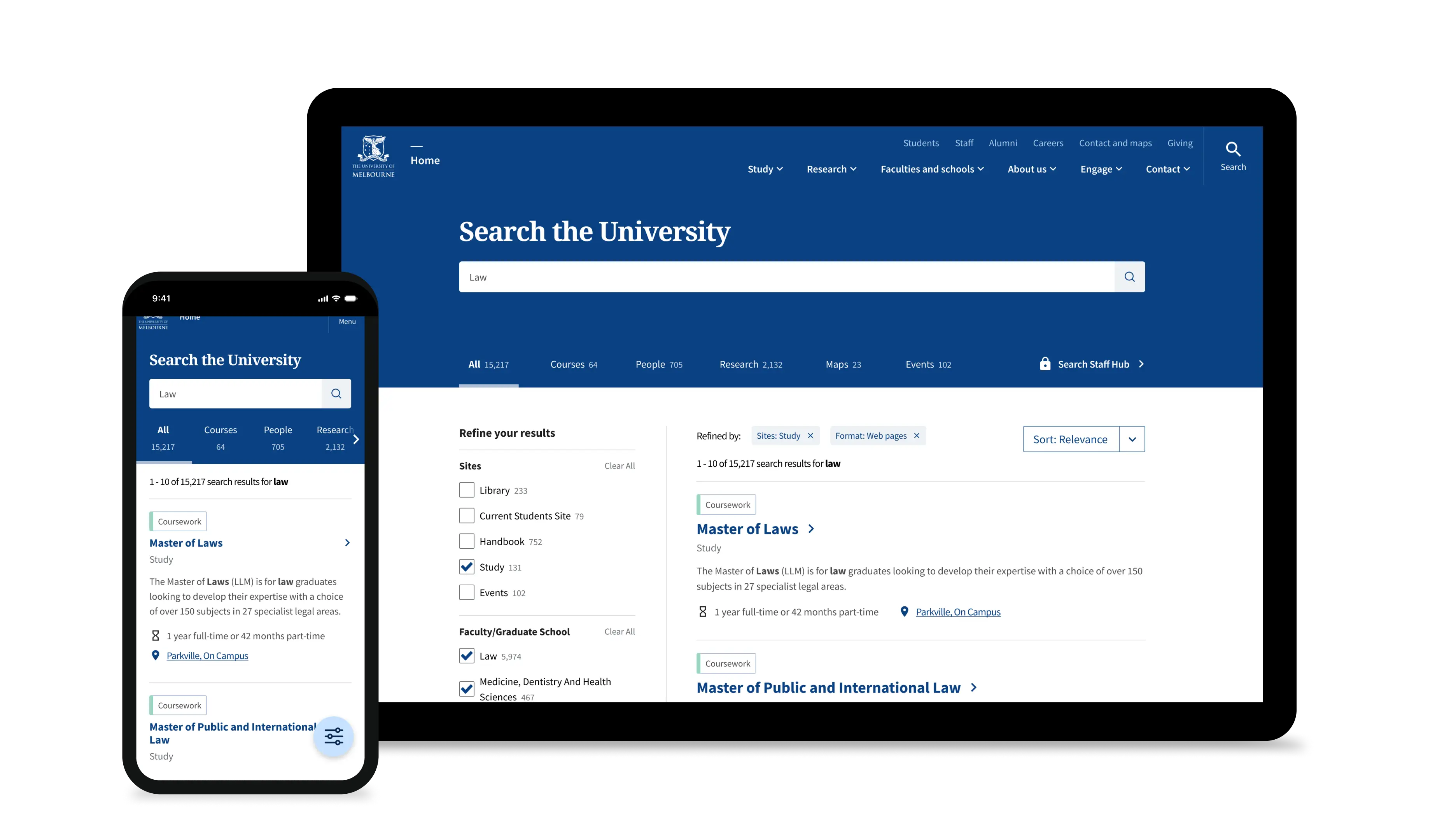
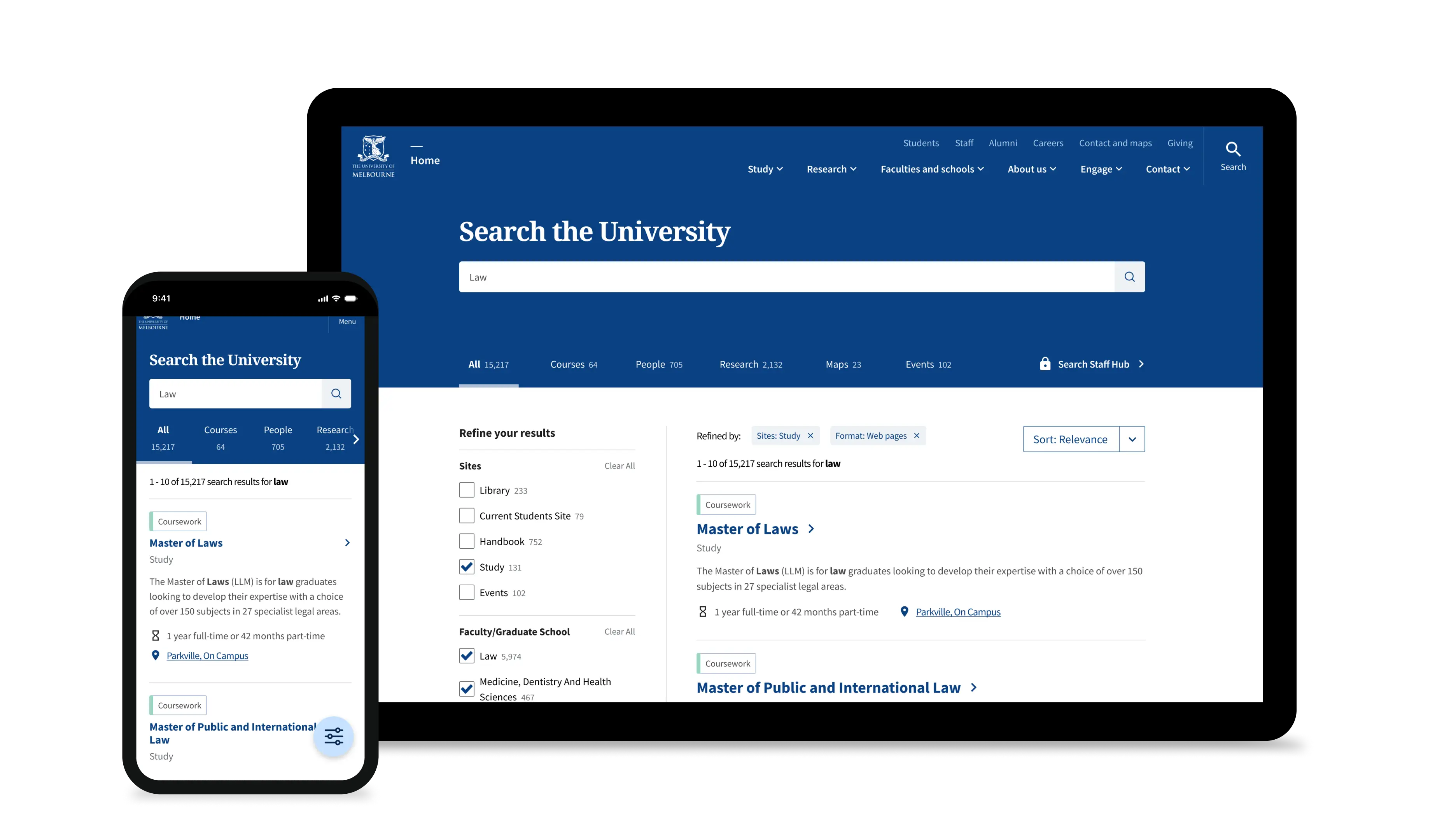
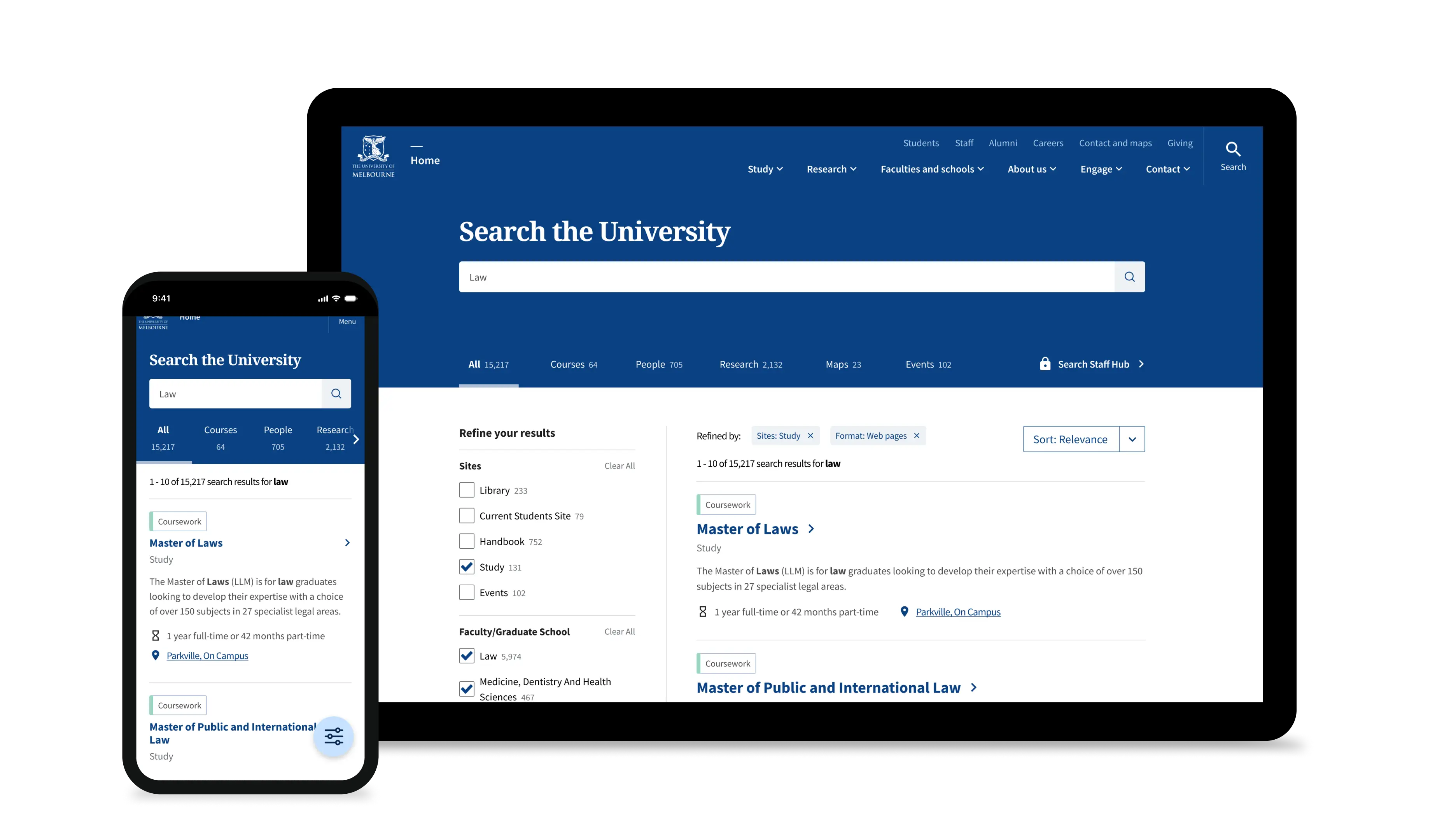
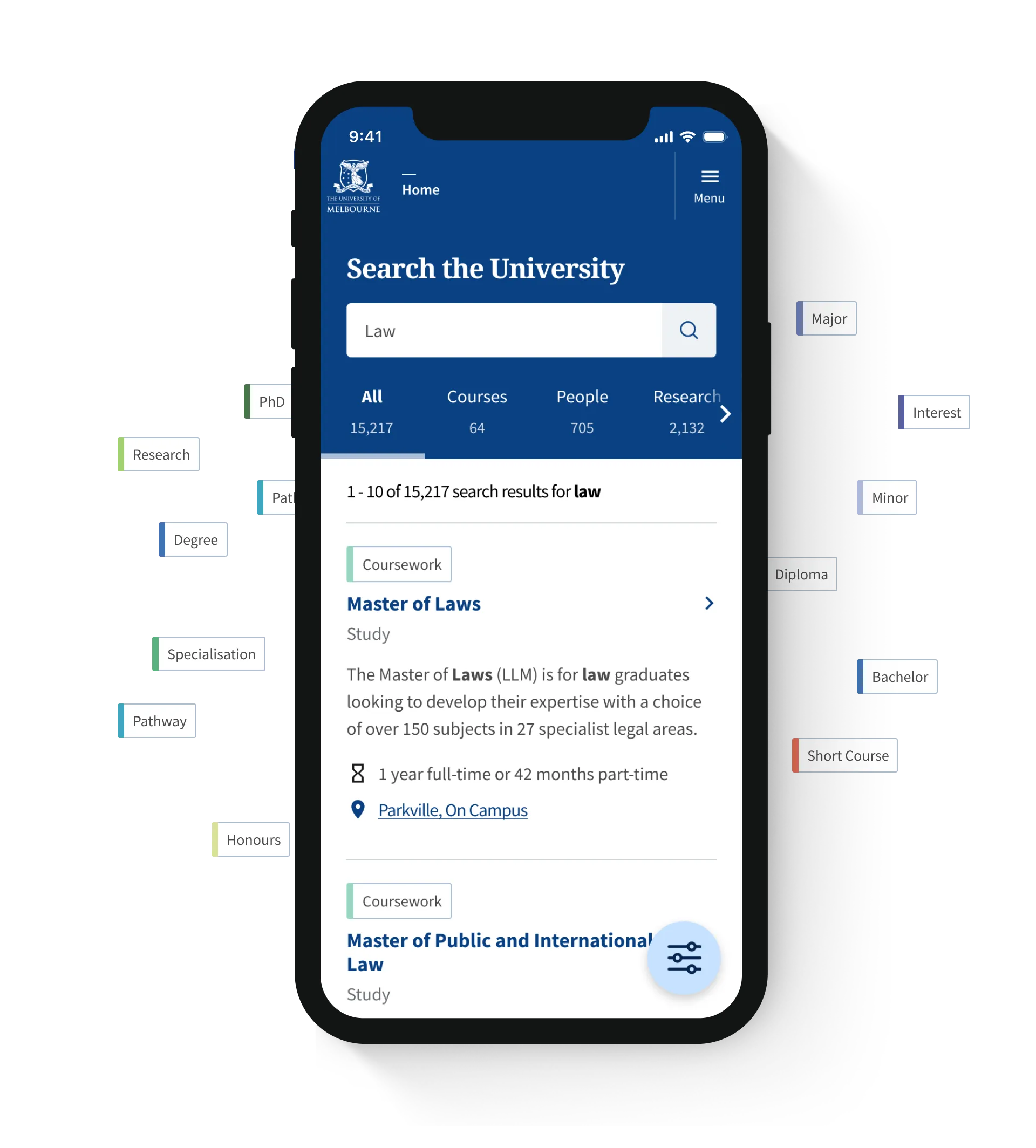
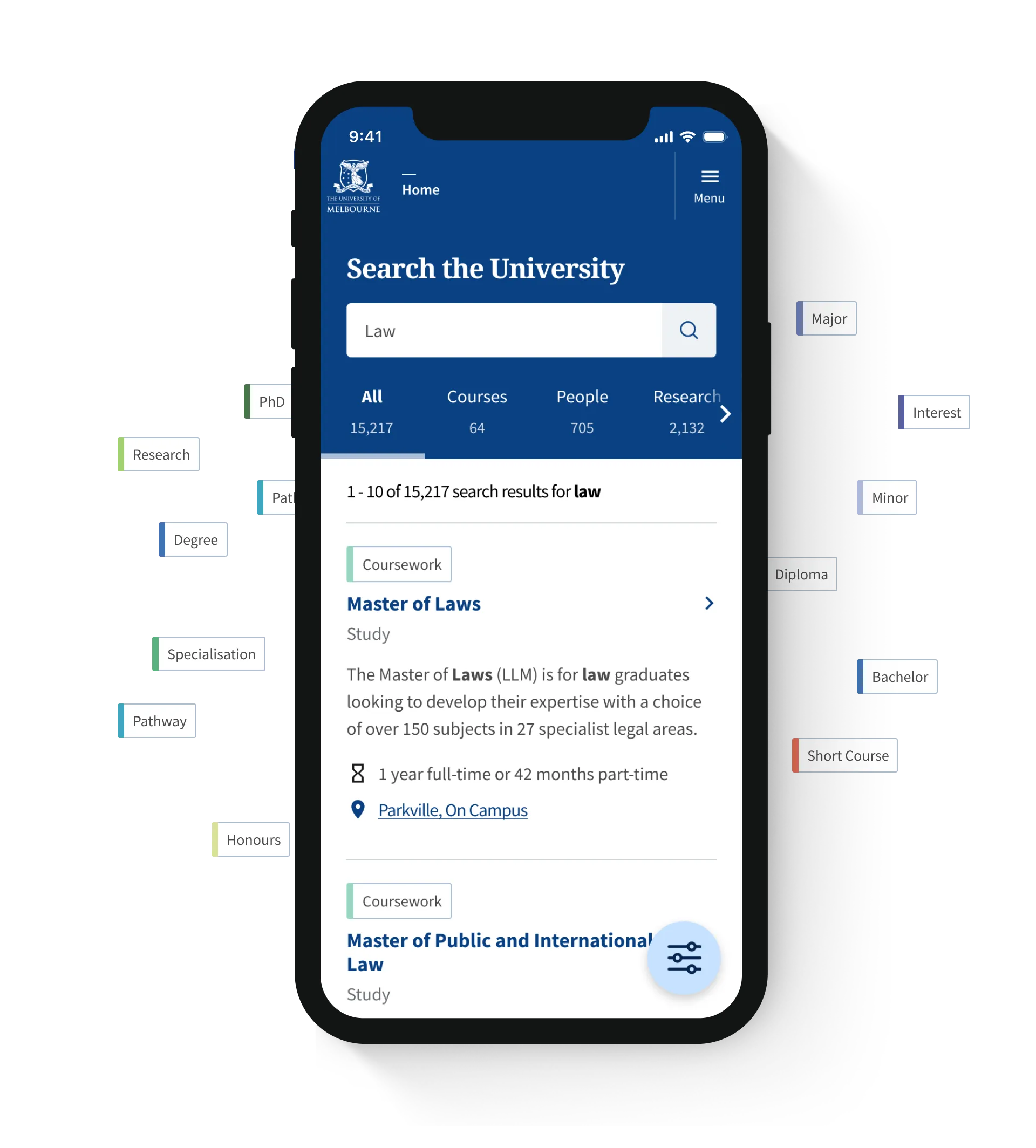
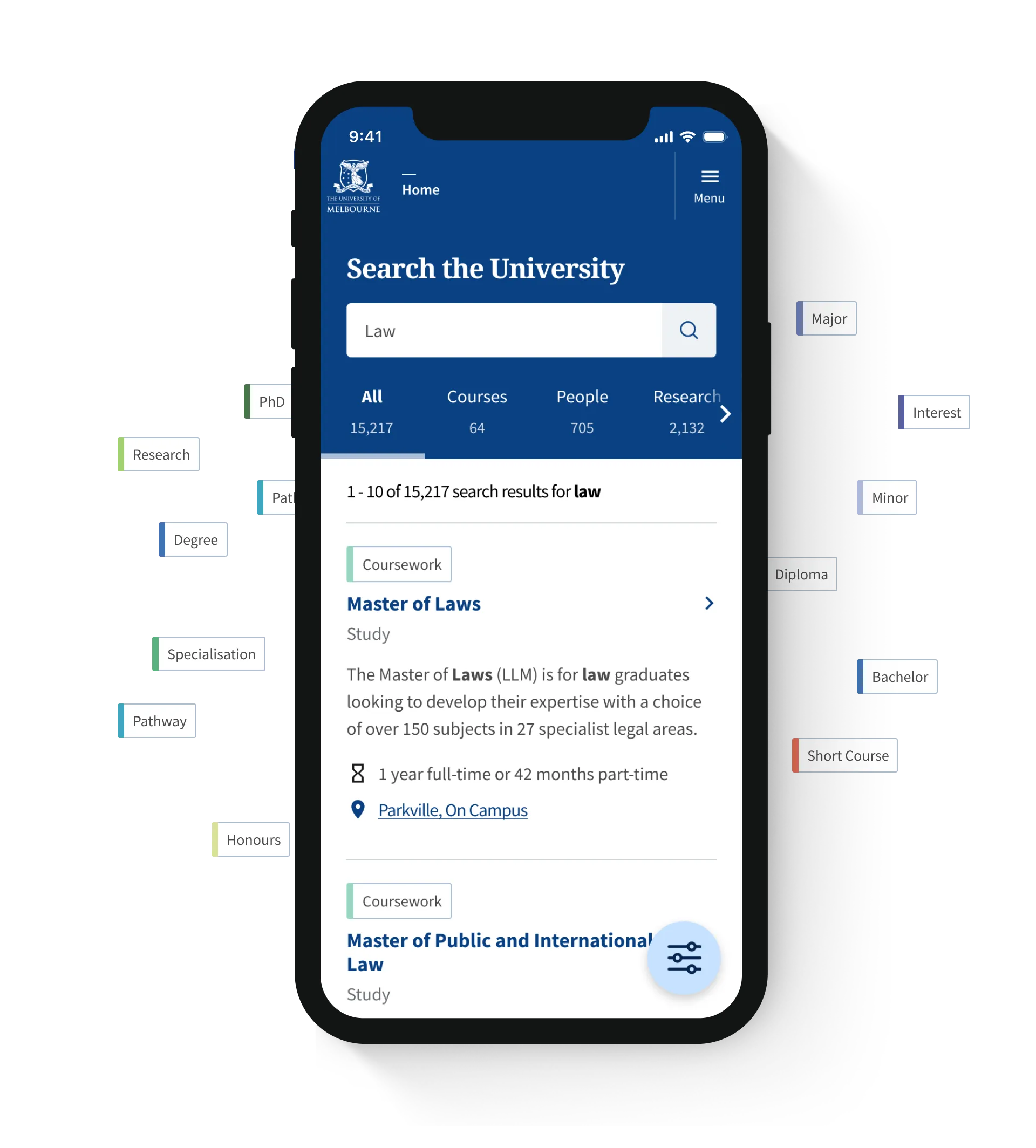
colour key
Highlighting key information to easily scan content
Previously, results were only shown as a title and paragraph, making information hard to find in search results. To enhance usability, I redesigned the layout for easy scanning, adding course type colored labels matching the course handbook. Additionally, I highlighted course duration and made campus location clickable, aiding prospective students unfamiliar with Melbourne in selecting preferred campuses.

Showcase content
Promoted results for selected keyword searches
We added the feature to display promoted custom results for selected keywords, allowing marketing to showcase promoted content. One specific use case addressed a problem reported by the Student Enquiries department. Prospective students were bypassing proper enquiry channels by searching for individual staff emails. To address this, I created a promoted result emphasizing the preferred contact method that would appear at the top of search results.





Key considerations
Desktop first: Analytics showed us that the majority of users accessed search on desktop
AA Accessible: Make the search accessible for screen readers and users with impaired vision or other needs.
Diverse user group: Including prospective, current and international students, professionals, alumni, and external users.
3rd party software: Search would use Squiz Funnelback as the technology partner
User Testing
First click testing with 60 students
Using Optimal Workshop's first click test, we tested new design features with 60 Australian students across 13 tasks on both desktop and mobile. This produced heatmaps highlighting frequently clicked areas and validated our hypothesis that students could effectively use these features. Additionally, we identified problem areas to inform future designs.

reducing clicks
Reducing clicks with enhanced autocomplete results
Squiz Funnelback had a built in feature to display featured results in the autocomplete dropdown of the searchbar. In addition to the standard suggested keyword were were able to include search results directly in the autocomplete so users could click through to the end result page in fewer steps.

colour key
Highlighting key information to easily scan content
Previously, results were only shown as a title and paragraph, making information hard to find in search results. To enhance usability, I redesigned the layout for easy scanning, adding course type colored labels matching the course handbook. Additionally, I highlighted course duration and made campus location clickable, aiding prospective students unfamiliar with Melbourne in selecting preferred campuses.

Showcase content
Promoted results for selected keyword searches
We added the feature to display promoted custom results for selected keywords, allowing marketing to showcase promoted content. One specific use case addressed a problem reported by the Student Enquiries department. Prospective students were bypassing proper enquiry channels by searching for individual staff emails. To address this, I created a promoted result emphasizing the preferred contact method that would appear at the top of search results.





Key considerations
Desktop first: Analytics showed us that the majority of users accessed search on desktop
AA Accessible: Make the search accessible for screen readers and users with impaired vision or other needs.
Diverse user group: Including prospective, current and international students, professionals, alumni, and external users.
3rd party software: Search would use Squiz Funnelback as the technology partner
User Testing
First click testing with 60 students
Using Optimal Workshop's first click test, we tested new design features with 60 Australian students across 13 tasks on both desktop and mobile. This produced heatmaps highlighting frequently clicked areas and validated our hypothesis that students could effectively use these features. Additionally, we identified problem areas to inform future designs.

reducing clicks
Reducing clicks with enhanced autocomplete results
Squiz Funnelback had a built in feature to display featured results in the autocomplete dropdown of the searchbar. In addition to the standard suggested keyword were were able to include search results directly in the autocomplete so users could click through to the end result page in fewer steps.

colour key
Highlighting key information to easily scan content
Previously, results were only shown as a title and paragraph, making information hard to find in search results. To enhance usability, I redesigned the layout for easy scanning, adding course type colored labels matching the course handbook. Additionally, I highlighted course duration and made campus location clickable, aiding prospective students unfamiliar with Melbourne in selecting preferred campuses.

Showcase content
Promoted results for selected keyword searches
We added the feature to display promoted custom results for selected keywords, allowing marketing to showcase promoted content. One specific use case addressed a problem reported by the Student Enquiries department. Prospective students were bypassing proper enquiry channels by searching for individual staff emails. To address this, I created a promoted result emphasizing the preferred contact method that would appear at the top of search results.





Selected projects
Selected projects
Let's work together.
© Kelly Stubbs 2024











